
Simple Floating Logo
This tutorial is intended to introduce you to a few simple commands, and
some concepts in order to create a logo that appears to be floating
above a background, like this:

The concepts are ones that you’ll likely come across multiple times
while working in graphics processing. Layer masks are used to isolate a
part of an image, thus allowing it to be placed over a random
background for instance. The addition of a drop-shadow effect to make an
object appear to be floating over the background is another example.


Getting Started
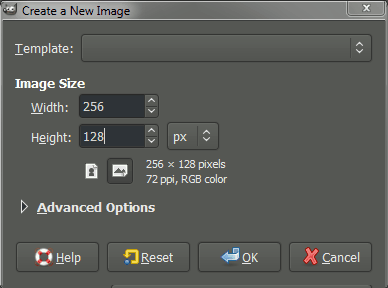
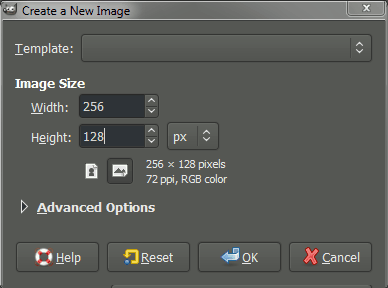
Create a new image of appropriate size for your logo:
File → New…
This will open the “Create a New Image” dialog, with options for you to specify:

Labels:
Simple Floating Logo.,
Tutorials
6 Photo editing tips for website image optimization
The simple fact is that photos
contribute a major part of the content on a web page, as you would not
spend much time at a web site that offered little more than text.
Unfortunately, the incredible impact that images contribute to website
traffic is often discounted. Many people complain that too many images
make the page load slowly. However, what they don’t realize is that by
simply optimizing the images, you can fit more images into a smaller area, as well as make your page load or upload much quicker. It is not a matter to just resize the image, but you actually do a website image optimization for the best effect.
Although there are countless ways to create amazing photos with a camera, image optimization technique for a website can be a bit of a challenge. With so many different options available, photo-editing tips
can be a tremendous benefit for beginnings and professional
photographers alike, aiding them in shooting from the perfect
perspectives. With enough practice, one can definitely create an
outstanding portfolio to showcase to clients; both in print media as
well as online format. It is a known fact that many E-Commerce sites
require that the imagery meets a basic standard of 500-1500 pixels.
Therefore the image quality is extremely important, to stay ahead of the
game. Many website owners find these requirements difficult to meet,
while still trying to develop a high quality image.
Improving SEO Prospects with Mobile Technology

With so many apps, features, and uses,
today’s smartphones are an entity unto themselves. Cell phone technology
has come a long way, and will continue to evolve in the future.
But while they have several online
applications, smartphones still don’t function like desktop computers,
or even laptops. When it comes to online functionality, smartphones are a
little different.
This isn’t much of an issue for
consumers, but it can be for online businesses. E-companies have to
ensure that their online business materials, including web pages and SEO
techniques, are able to work on mobile devices. With many sources
saying that 2014 will bring about new consumer changes that affect how
online business works, adapting to mobile-based online business
practices has become a necessity.
Subscribe to:
Comments (Atom)
